Unity3D RPG Core | 29 添加玩家信息显示
这节内容我们添加玩家角色的 UI 信息显示,包括血条、经验条和等级文本。
1. 添加 Canvas 和组件
同敌人一样,我们在 Hierarchy 窗体中右击选择 UI - Canvas,新增一个画布用于显示角色信息。
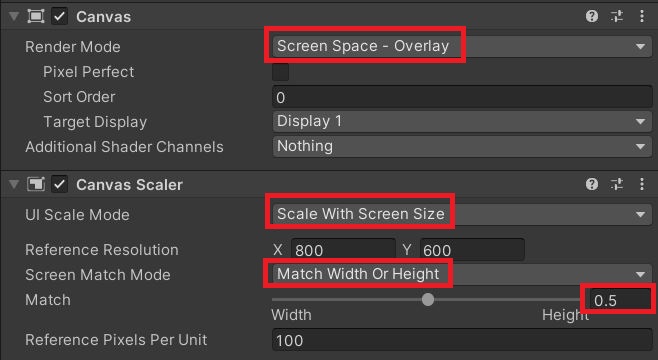
但是同敌人画布不一样,角色信息是平面的,所以如图 1 所示,Render Mode 选择 Screen Space - Overlay。为了让 UI 兼容各种大小的屏幕,UI Scale Mode 选择 Scale With Screen Size;Screen Match Mode 选择 Match Width Or Height;Match 值设置为 0.5,表示同时兼顾宽和高。

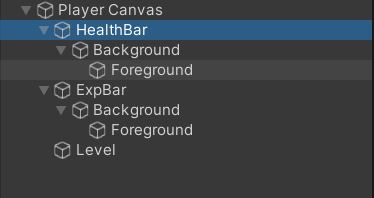
设置完画布之后,我们向其中添加组件。如图 2 所示,我们添加血条:HealthBar 是空对象,底下是背景和前景 Image 组件;添加经验条,和血条布局一样;添加等级 Text 组件。

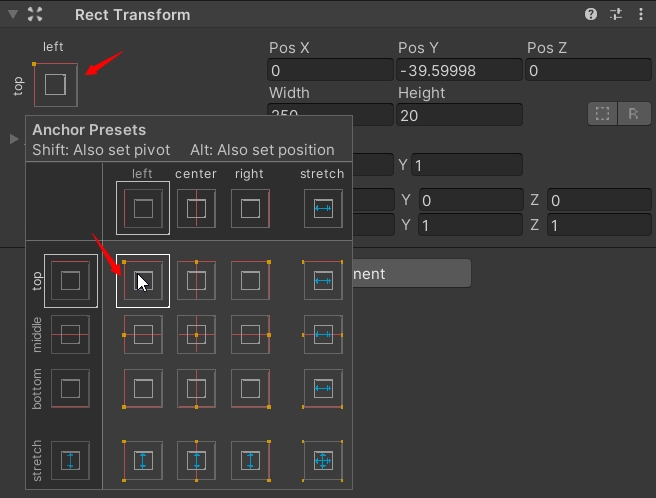
我们想要角色信息在界面的左上角显示,我们选择每个组件图 3 中的位置,然后按 Alt+Shift 键点击左上角的布局,组件就会变到画布的左上方。接着我们再依次调节各个组件的大小和位置等属性。

2. 角色 UI 控制脚本
在角色 UI 调整完成后,我们新建对其的控制脚本,命名为 PlayerUI,然后将其拖拽附加到前面新建的 Canvas 组件上。
代码清单 1 是脚本内容,m_levelText 为等级文本组件、m_healthImage 为血条前景图片组件、m_expImage 为经验条前景图片组件,它们通过拖拽指定。
为了逻辑不繁琐,我们直接在 Update() 函数中对角色 UI 进行每帧更新。我们通过 GameManager 单例来获取到角色人物的数据,然后基于它更新血条、经验条和等级文本。
血条更新对应 UpdateHealth() 函数,和敌人血条一样,我们设置它的 fillAmount 属性;UpdateExp() 函数更新经验条;UpdateLevel() 函数更新等级文本,设置 text 属性。
- public class PlayerUI : MonoBehaviour
- {
- public Text m_levelText;
- public Image m_healthImage;
- public Image m_expImage;
- // Update is called once per frame
- void Update()
- {
- PlayerData playerData = GameManager.GetInstance().m_playerData;
- UpdateHealth(playerData);
- UpdateExp(playerData);
- UpdateLevel(playerData);
- }
- void UpdateHealth(PlayerData playerData)
- {
- float fillAmount = (float)playerData.CurrentHealth / playerData.MaxHealth;
- m_healthImage.fillAmount = fillAmount;
- }
- void UpdateExp(PlayerData playerData)
- {
- float fillAmount = (float)playerData.CurrentExp / playerData.BaseExp;
- m_expImage.fillAmount = fillAmount;
- }
- void UpdateLevel(PlayerData playerData)
- {
- m_levelText.text = "Level " + playerData.CurrentLevel.ToString("00");
- }
- }
也可以在对应属性变化的时候更新相关 UI 组件,但是不知道性能相对于当前的方案是否更好,因为不清楚 UI 是否本身就是需要逐帧绘制的。
有一点可以肯定,当前的方案是最方便省事的。
至此,角色人物的 UI 功能就制作完毕了。最终效果如图 4 所示,角色打怪升级后相应属性都发生了变化。